JavaScript Singleton Design Pattern

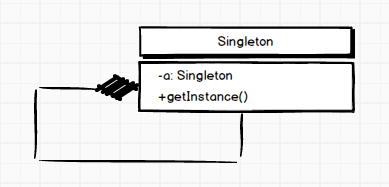
In the previous articles we discussed Factory , Builder and Prototype design pattern . Today it's time to draw a line under creational design patterns by talking about Singleton Pattern . Even though it's the most well known design pattern among the developers, the thought of writing one in JavaScript, makes most developers tremble. Naturally there is no reason for that and in fact implementing it is not that big of a deal. But first, let's see how it looks in the following illustration: Basically our singleton contains one instance of itself and returns only it. Client cannot create a new instance or get other instance then one proposed by singleton. So how do we implement it? The same way, like in any other language - using static classes. To brush off the rust, please read Object Oriented JavaScript article. var Singleton = (function () { var instance; function createInstance() { var object = new Object(); return object; } ...